Il video occupa una parte crescente della comunicazione online e molti vorrebbero poter arricchire le proprie pagine web con diversi contenuti video in diverse forme: a richiesta, in diretta, in una programmazione di tipo televisivo ed in altre forme ancora.
Il desiderio non può essere immediatamente soddisfatto. Naturalmente occorre avere i contenuti adatti per poterli veicolare, poi bisogna “inserirli” nelle pagine web ove possono avere l’effetto desiderato, poi ci deve essere una “pompa” che mandi in streaming i contenuti al momento voluto o su richiesta. Infine, esigenza valida per la maggior parte dei messaggio, il set up deciso oggi forse già domani dovrà essere cambiato.
La buona notizia è che la tecnologia permette di fare tutto questo, la cattiva è però che, a differenza dell’editing di pagine web “testuali” le cui competenze sono ormai abbastanza diffuse, l’editing di pagine web “video” coinvolge alcuni livelli aggiuntivi di complessità.
Il framework GetWim è forse la soluzione più evoluta che permette a chi sa editare pagine web in HTML di creare pagine ricche di contenuti video, utilizzando tag HTML che estendono quelli standard. Vediamo questo esempio.
<vod-list
items-per-page=”3″
destination-url=”video.html”
tags=”hero,flight,wingsuit”>
</vod-list>
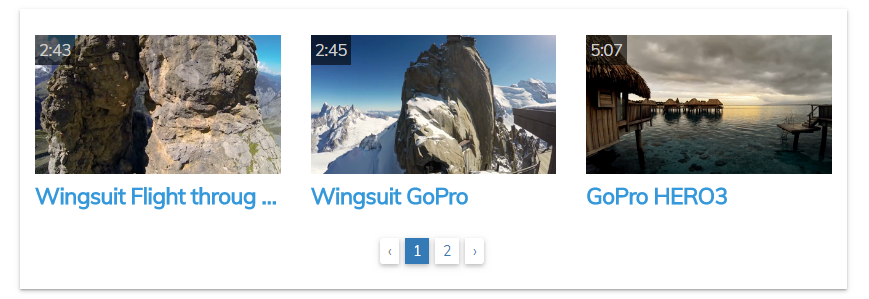
Questo dice: crea una lista paginata di 3 video on demand presi tra quelli che hanno i tag hero, flight, wingsuit e visualizza il video selezionato nella pagina di destinazione video.html. Il risultato sarà:
Praticamente un web designer caricherà sull’utenza voluta di WimTV i video che vorrà far comparire nella pagina web, scriverà le poche istruzioni presentate sopra e, voilà, i video compariranno magicamente sulla pagina web. Se si vogliono cambiare i video da far comparire non sarà più necessario entrare nel codice HTML, ma basterà agire dalla dashboard di WimTV togliendo video dalla pubblicazione ed mettendone altri al posto.
In quest’altro esempio invece:
<video-container event-type=”vod” auto-play=”true” video-id=”{{videoId}}”>
<video-player></video-player>
</video-container>
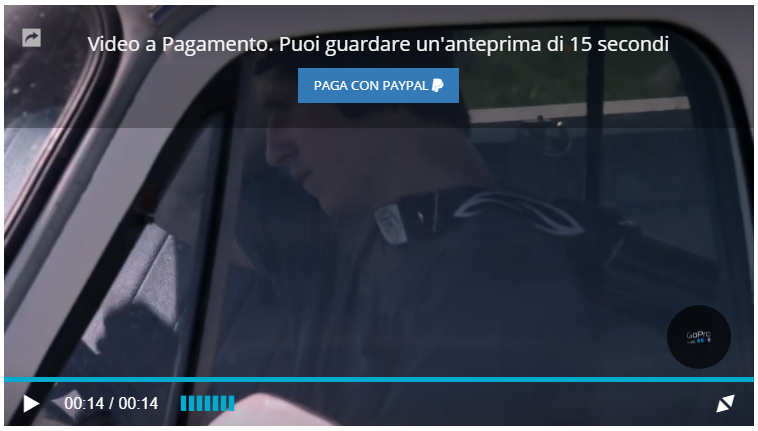
Qui il web designer dice: mostra il video player in modalità autoplay, con la possibilità di effettuare il pagamento se il video è pay per view.
La stessa cosa vale nel caso in cui si vogliano pubblicare eventi live nella pagina web. Gli eventi live saranno creati su WimTV usando il servizio WimLive ed il web designer scriverà:
<live-channel-list
items-per-page=”2″
show-pagination=”true”>
</live-channel-list>
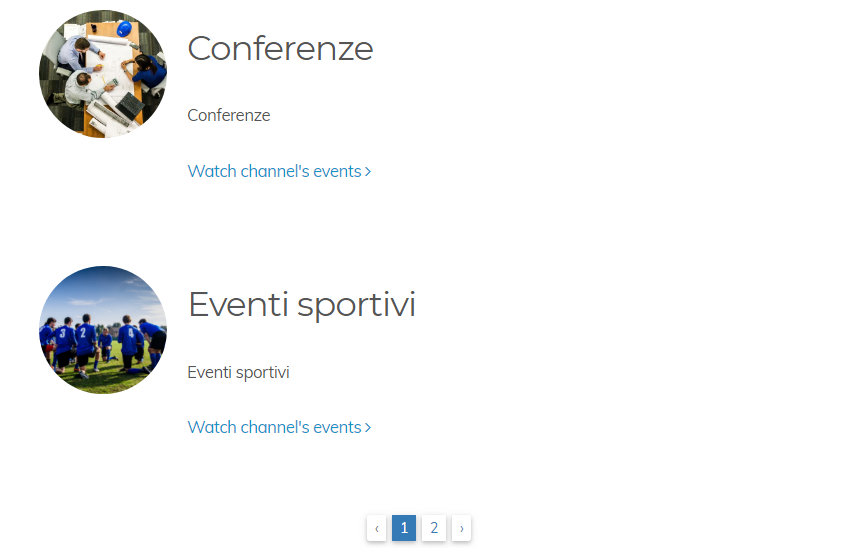
Questo codice dice: mostra sulla pagina una lista di canali live, visualizzandone 2 per pagina e mostrando la paginazione. Il risultato visivo allora sarà:
All’ora stabilita chi cliccherà sull’icona del live vedrà l’evento scelto. Anche qui se si vorrà fare un altro evento nello stesso canale basterà crearlo e, senza metter mano al codice HTML, si potrà far comparire l’evento nella pagina web del sito.
Facciamo ancora un altro esempio. L’esperienza televisiva ha ormai molti decenni ed è ancora valida perché uno sa che, accendendo il televisore, “c’è sempre qualcosa”. Bene questo modello è trasportabile sul web con il servizio WimCast con cui è possibile creare palinsesti di stile televisivo su tutte le 24 ore.
Supponiamo allora di aver creato un palinsesto e di volerlo far comparire su una pagina web, basterà scrivere:
<video-container video-id=”{{videoId}}” event-type=”cast”>
<video-player></video-player>
</video-container>
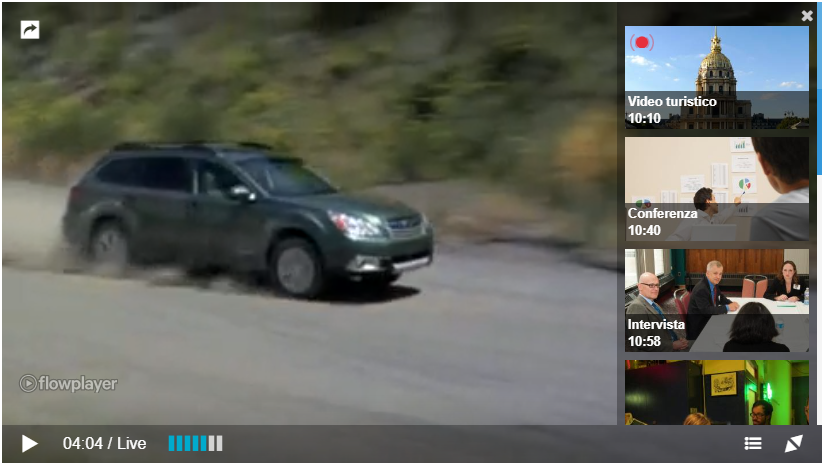
Per ottenere il seguente risultato visivo.
A questo link: http://get.wim.tv è possibile scaricare GetWim e consultare la documentazione dettagliata. Basta caricare i file nella root principale del proprio sito o all’interno di una cartella specifica per iniziare ad utilizzare i componenti del framework, partendo da uno starter template o utilizzando pagine HTML preesistenti, importando il .js e il .css del framework.
Da un punto di vista tecnico GetWim è un toolkit modulare costituito da un insieme di componenti con tag e proprietà personalizzate riutilizzabili ed eventualmente espandibili per disegnare l’interfaccia grafica con un approccio dichiarativo, basato su AngularJS.
GetWim permette di utilizzare solo le funzionalità della piattaforma WimTV di cui si ha realmente bisogno, mantenendo il codice delle pagine pulito e ottimizzato con i tag specifici delle funzionalità necessarie. I tag, gestiti dai controller dei componenti, innescano la logica delle API di WimTV, in modo da collegare un’azione svolta sul frontend ad una reazione del backend di WimTV.
Per visualizzare al meglio i contenuti sono state implementate all’interno del framework ulteriori librerie open source: il layout è completamente responsive, basato sul Grid system di Bootstrap, mentre il video player utilizzato è Flowplayer, un potente player multimediale personalizzabile graficamente tramite CSS.